Rhythmic Rebellion is an up-and-coming company aimed at revolutionizing the music industry by putting artists and songwriters in charge of their own revenue streams and intellectual property. They have built a lot of software, not just for creators but also for fans: music streaming, custom artist sites, merchandise shops, providing an all-in-one experience for anyone who plays a part in the music experience. It is a massive effort, so massive that I was brought in to help complete just a small piece of the puzzle.
I was tasked with building an interactive editor for artists to create lyric videos and a player for those videos to be viewed by fans. The project is interesting because we decided very early on to build the editor and player around JSON, cutting the costs of having to generate heavy, expensive video files for songs. This is ideal not only for the company, but having the videos in a more portable format would be better for when Rhythmic Rebellion expands to more platforms and even today for users on low-end devices.
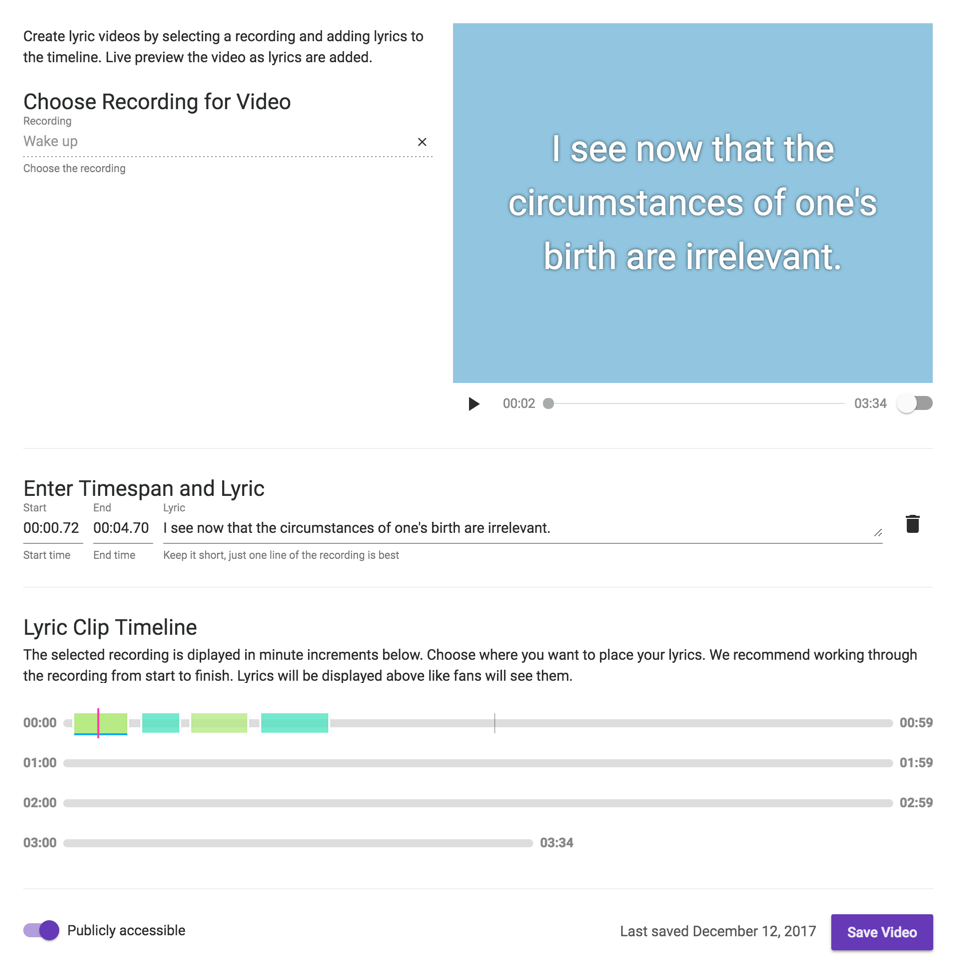
The project went through a discovery phase led by Ryan Wilson, who gave me a sense of project scope and great mockups to inform the final interface. I estimated the project would take a month to fully realize, building the UI, defining the data model, integrating with the backend which needed to accommodate these new features. I completed the project in two and a half weeks and feel content in fully realizing the vision we set out to build in such a short amount of time. The final interface for the editor is perfectly tuned to the task of creating lyric videos and it shows in its simplicity.

This project had some new challenges for me. The interface has some unique interactions, drag and drop, realtime form editing, audio synchronization, but I had prior experience building for those constraints in previous projects. The big difference in building this feature was the technology I used. Rhythmic Rebellion’s main front end is written in Angular, a framework I had purposely avoided in my career, and TypeScript which I was neutral on but had not used on an application or even an open-source project.
My aversion to Angular was a historical artifact. Angular 1 (now called AngularJS) was a hodgepodge of libraries that made it easy to write unmaintainable code and lacked good data-binding. Angular 2 came out and made sweeping changes, it was a complete rewrite and made TypeScript the first class language in its development. This rocked the Angular community and left developers on version 1 with a difficult upgrade path. This history made me turn a blind eye to Angular.
I began to use Angular 4 and was surprised by just how not bad it is. On my scale it sits right above Ember, which I have used for months. Angular does not have many quirks and favors verbosity. It took only a day for me to pick up and start coding. Angular’s greatest asset is that if something breaks the framework the solution is a few Google searches away. Being built around classes Angular code can get messy, but it is much more approachable than Angular 1.
I understand the value of static types from experience with C++, Java, Rust, and Elm. In JavaScript, I have focused on testing and runtime checks to ensure code correctness. For readers, TypeScript offers documentation of data structures and call signatures. For writers, the intellisense makes exploration and discovery a lot better. On any project, I think in data structures and contracts first. TypeScript lets me express those thoughts and validate against them. I think it will be valuable to me beyond this project.
I am happy with this project. The interface is clean and easy to use, the implementation is a cost saver, and although they were unknowns both Angular and TypeScript were easy to pick up, and the project finished over a week ahead of the estimate.