The Center for Computer-Assisted Legal Instruction (CALI) is a nonprofit that develops, hosts, and maintains the project Access to Justice (A2J) Author®. The goal of this project is to help legal aid attorneys, court staff, and law students create web-based A2J Guided Interviews® for use by unrepresented litigants and others in need. In short, providing an interactive system for helping people ill-equipped to participate in the legal system more easily navigate it.
The history of the software is interesting as well. The A2J project started out as Flash application for web browsers which communicated with a PHP backend in 2007. In Version 5, A2J made the leap to JavaScript, completely replacing Flash with plain JavaScript and jQuery. The decision to get off Flash was definitely the right choice, but the jQuery codebase was tough to make changes to as everything was interwoven. To stay on pace with requests for new features, the project needed a consistent architecture to build from. This is where Bitovi came to the rescue with CanJs, a JavaScript framework that balances innovation and stability.
CALI hired Bitovi to build A2J into a modern, robust JavaScript application. Using CanJs, the development pace greatly improved and features were built as well isolated components that could be reused throughout the app without the spaghetti of jQuery. Observables played a huge role in keeping all facets of the app in sync while changes were being made and leveraged the existing codebase while shipping newer features in Can without refactor and rewrite costs for the entire application. It was not too long before the server-side needed assistance from NodeJs to stay in stride with the front-end’s development. The project was on the right track.
In July 2017, CALI wanted to build an ambitious new feature for their authors who build the interactive self-guided forms. The existing Document Assembly Tool (DAT) let authors design the final documents generated from the interviews with variable substitution and the rich text editor tool CKEditor. These documents would be rendered as HTML on the server and converted to PDF using the WKHTMLtoPDF tool. This solution was alright, but if you have ever tried to replicate a legal form in Microsoft Word you know how hard pixel-perfection is to achieve. Many authors turned to third party solutions to speed up this process. These third party solutions are expensive and out of reach for many people hoping to use A2J. They needed a more intuitive way to link interviews to output PDFs directly in A2J.
CALI was my first client with Bitovi, and designer Jamie McCue and myself began with a two week discovery phase. These two weeks were spent researching technologies at our disposal and gathering feature requirements and expectations to build this new tool A2J Doc. (I got to name it!) By the end of the discovery phase, we knew what technologies we were going to use, what the most challenging parts of the project were going to be, the execution plan and dependencies between individual tasks and interactions, and even a barebones prototype validating the technologies we chose. CALI signed off on our plan to build A2J Doc in ten weeks.
The project kicked off with myself and designer Ryan Wilson getting into the gritty details of what this new tool had to provide and how to build a first-class user experience that would make this tool a pleasure to use. Long story short, the ten weeks went amazingly. This article would be much longer if I delved into exactly what happened so I will only mention the highlights and things I found interesting along the way with what we were building.
A2J Doc
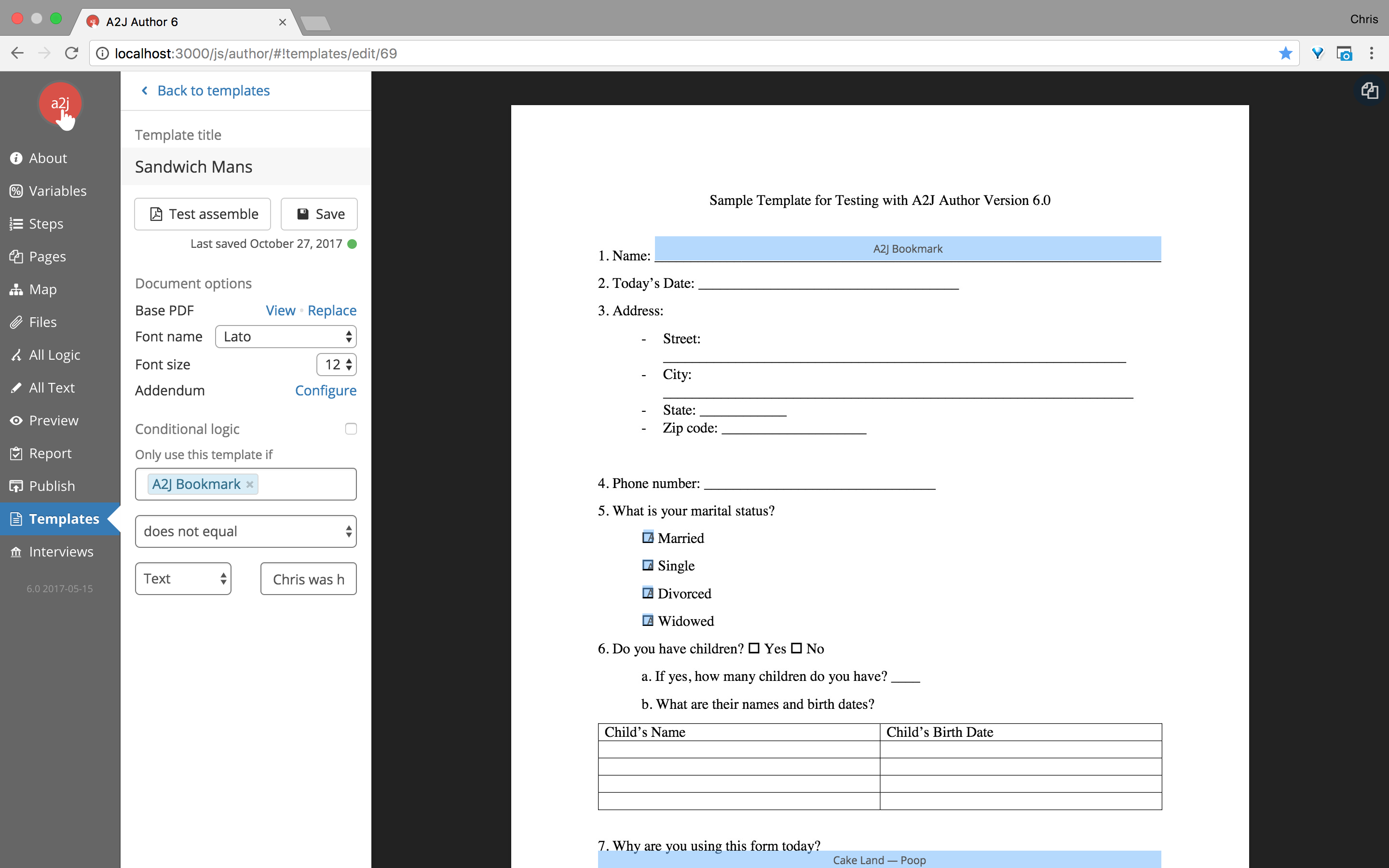
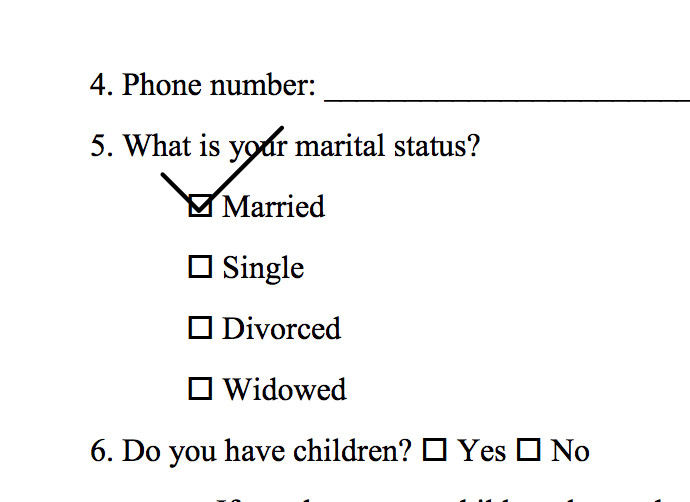
Our solution was quite reasonable. Instead of authors replicating a form in a text editor, they would upload that form as a PDF and we would overlay interview responses directly onto that base PDF. The result being an identical form with customized answers to questions. This much simpler workflow introduced new challenges that we met with some pretty cool tech.
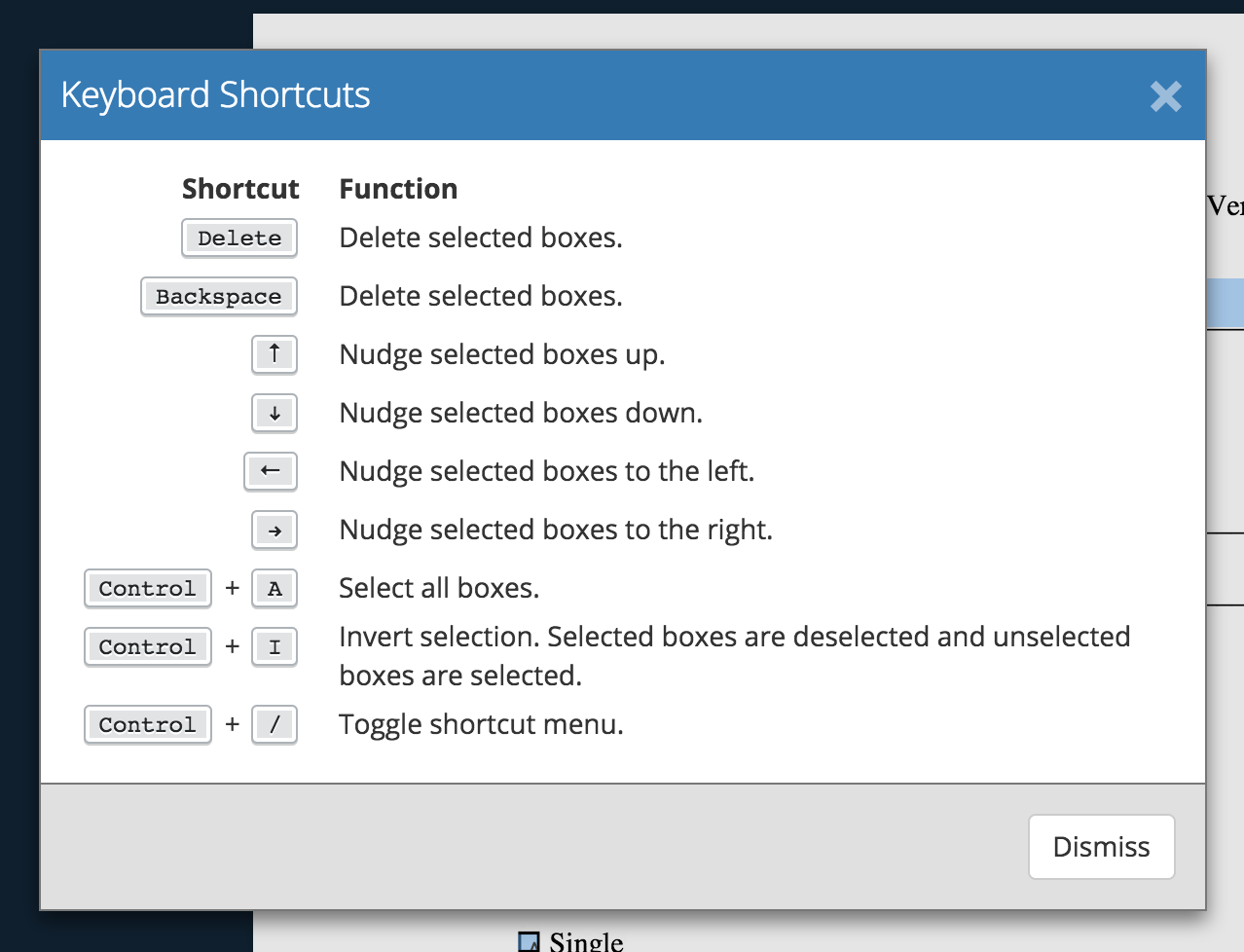
For the interface I implemented a custom drawing solution which allows authors to draw, move, resize, and assign boxes (much like in Microsoft PowerPoint) to variables in interviews. These boxes were drawn directly on top of the PDF rendered in the browser using the great PDFjs library by Mozilla.
When it finally came time to merge interview answers into the PDF we used the excellent HummusJs project on our Node server to apply a series of “patches” to the PDF and spit out a filled-in PDF. Both PDFjs and Hummus are lightening fast, allowing us to build a very interactive UI without long pauses waiting for all this complex work to be done.

Visual Progression
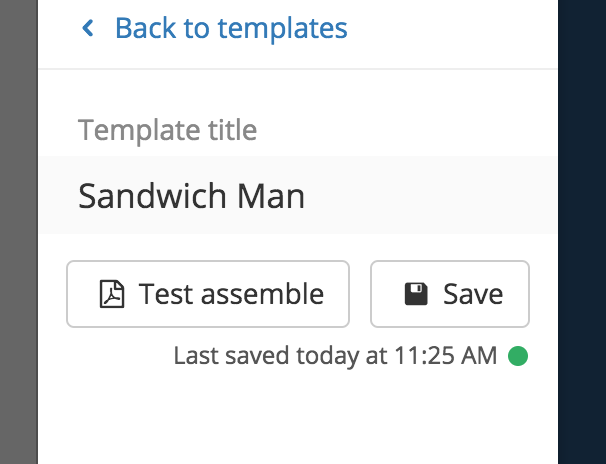
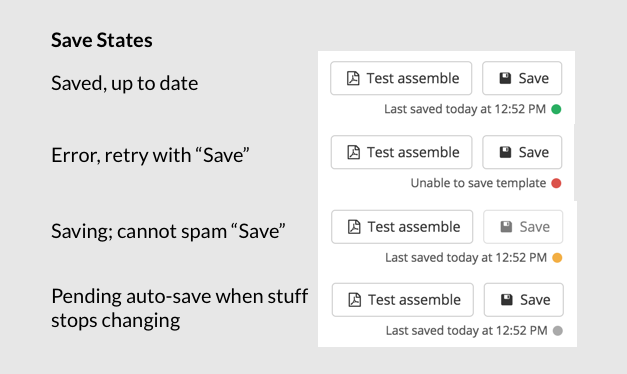
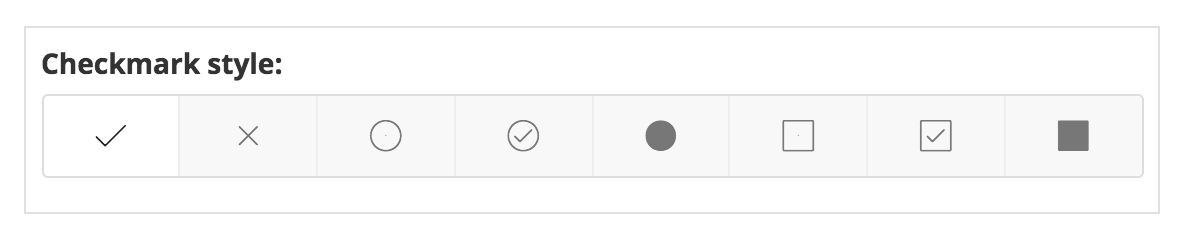
After a lot of discussion about the UI/UX, I began heavy development. To keep CALI up to date, I reported progress with visuals. A screenshot, maybe with some labels, of what I had just built.







The velocity of development was so high, some weeks I felt bad spamming all of the new features and began packaging a few features together into what I named “feature flyers,” almost like a newsletter but geared toward the project’s stakeholders.

The thought of going off to a dark room and at the end of my ten weeks dropping a complete tool at their feet, victorious, sounds cool. Getting feedback as I iterate is much more realistic, professional, and successful. I especially liked using visuals because they were very small milestones that didn’t call for big meeting, just a simple Slack message to let them tell me I was on the wrong track, or often times applaud my work. (Thanks, CALI.)
Development Style
As the sole developer on this new project, I was in a unique position to find out a lot about myself as far as how I build applications on my own. I am used to working in small teams, where at the beginning we have a big team meeting to divvy up the work by architectural boundaries or software contracts and parallelize the work, coming together at the end to assemble a finished product or feature. I would not get the parallelizing benefits of going down this path.
Instead I took a minimal approach of starting with a single component. I built and built and built in this single component; if you see line count as a code smell, this component stank. However, once I reached a point where a problem had been solved and solution demonstrated a well-defined contract that could be isolated from the whole, I would pull it out into its own component. During my development that original root component fluctuated between 500 to 2,000 lines as I would build then notice patterns and pull them out.
I have come to the conclusion that both approaches are fine, depending on team size. I will say that I prefer the approach I took with the A2J Doc project because my time was better utilized. In a team, if one person finishes their task earlier (almost always) the rest have bottlenecked that developer’s productivity. That wasted time builds up for every developer until the very last piece is complete. To compound this inefficiency, when those pieces are brought together there is a very good chance all of those independent parts do not fit perfectly together and that individual components were over- and/or under-engineered because the individual developer did not know the big picture they were building towards. My approach removed these deficiencies because I only broke things apart once they were solved for the whole, so I was never bottlenecked and always doing the exact amount of work needed to solve the problem.
I think I prefer small teams that split up work over much larger boundaries of responsibility so that each individual can reap the benefits of this big picture problem solving style.
Auto-fill Algorithm
A2J Doc is far from a normal CRUD app and forced me to write some pretty interesting algorithms especially for the PDF assembly. Some cools ones that made me break out the pencil and paper include a multi line text wrapping algorithm and system for laying out and pre-calculating variable-size sections to append to the end of PDFs in the case of text/table row overflow where user inputs exceed the space on the uploaded form. The coolest algorithm I wrote was to draw a box over a form field in a PDF form automatically, using the layout of the form to determine the box’s size and position.
In this particular interaction, a user double clicks anywhere on the PDF and a box appears over the nearest input field, if one is found.
To the user this interaction is very simple and fast. Under the hood it is pretty crazy. When the user double clicks, the following happens:
- We grab the mouse position of the click.
- We adjust the click position to be relative to the PDF page clicked.
- We create a temporary HTML canvas element and draw the PDF page image to it.
- We scale up the click position, which is in browser pixels, to canvas pixels.
- We run the auto-fill algorithm, given the click position and canvas pixel data.
- If the algorithm returns an area, we scale that area back to browser pixels and draw a box with that area on the PDF page.
Inside the auto-fill algorithm even more is going on, which is best illustrated by animation.
The algorithm creates different areas based on the number of lines found and their positions in the document.
Over-Delivery Results
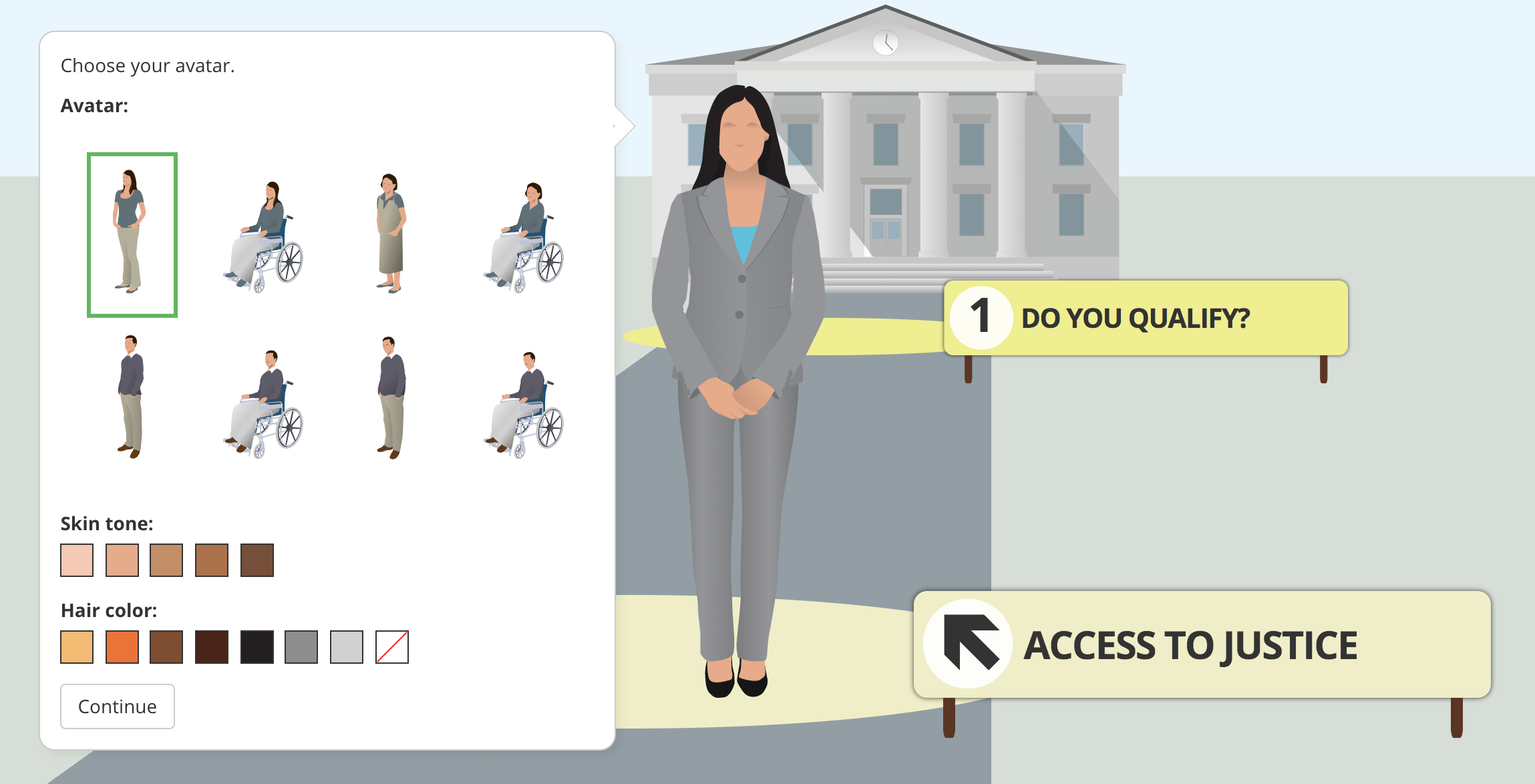
We went far and beyond work on the A2J Doc tool in our ten weeks. The CALI team consisting of Mike Mitchel, Ryan Wilson, and I not only delivered every feature of our contract but also made huge improvements to the existing A2J software. A lot of long standing inconsistencies in the UI were hammered out, documentation and the style guide got revamped, browser inconsistencies were addressed, and we furthered chipped away at the legacy jQuery code, converting it over to CanJs components. And it wasn’t just bug fixes, we also built A2J’s most requested feature: avatar customization, letting people pick their avatar, along with its skin tone and hair color.

It’s important to note all of this additional work was not scope creep on A2J Doc. Building in the development style described above I was able to complete most of the tool within seven weeks, leaving us with three weeks of tweaking and plenty of gas to do more.
Conclusion
This was a great project. The discovery phase was essential, having that upfront research and blueprint made everything that followed easier. The tool is intuitive and easy to use. We were effective in reporting our progress and quick to adapt based on feedback. I got to work with some really fun tech, think about development in new ways, and write some interesting algorithms. CALI was the perfect client. In consulting you get to hear a lot of horror stories about dealing with clients, but CALI made it really easy to do our jobs and get things done right. We met our deadline and surpassed expectations.
I hope to keep this streak of success going with whatever project comes next. But Jessica, trainer of authors and product manager of A2J, may have put it best:

I hope she is wrong.
Please reach out to me or visit my team’s website to see if we can help you build your project or train your team.